SEOって難しい
陸マイラーブログをやっていると,PP計算や案件計算などで表を作成して貼りたくなることが多々あります。ところで,表を貼るときに下記のように画像で貼っちゃうとSEOに不利だということはご存じですか?

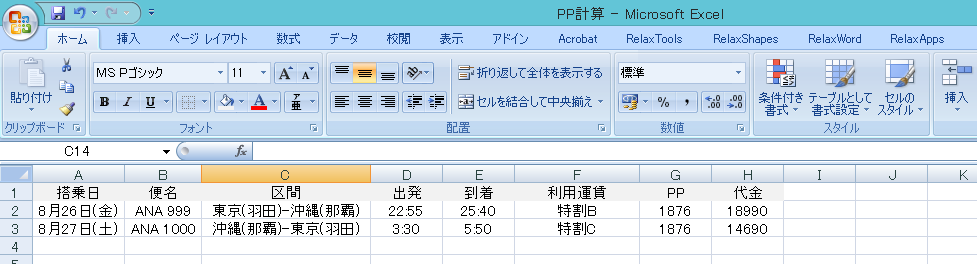
上記は私がギャラクシーフライトをしたときの例です。エクセルで上記のような表を作成して,はてなブログの「見たまま」モードで右クリックの「貼り付け」をすると,上記のような画像で貼ることになります。しかし,少し考えればわかるのですが,表を画像で貼ってしまうと,表内のテキスト情報が検索されない=死んでしまいます。
この点については,下記のサイトを読んで大変勉強になりました。表って画像で貼ると,SEO(検索エンジン最適化)に良くないということを初めて知りました。SEOに不利だと何がいけないのか?「検索流入が伸びない→PVが伸びない→ブログマネタイズが伸びない」ってことですね。
また,画像のファイル名,title,altも自動生成されるもので貼っていてはダメだそうです。そうだったのかー! 私はこちらはファイル名だけ付けるようにしたもののtitle属性やaltまでは変更してません。すべきとは思っているんですが…。
というわけで,本記事でははてなブログで表を作成するときの方法について,webサイトを使ったお手軽な方法から,エクセルアドイン(Relax Tools)を使った方法まで解説していきたいと思います。
はてなブログの3つの編集モードと表作成
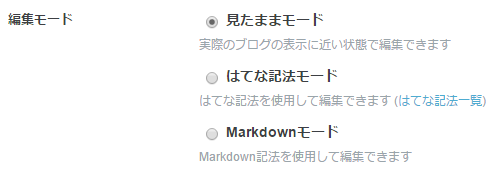
はてなブログには3つの編集モードが用意されていることはご存じかと思います。管理画面から「設定」で変更できます。
- 見たままモード(HTML編集も可)
- はてな記法モード
- Markdownモード

私は「見たままモード」を使用しています。「見たままモード」では,表の挿入を「そのまま」書くのは絶望的なので,html編集を使うことになります。
一方で,「はてな記法モード」や「Markdownモード」の場合は,下記のような記述方法で表を作成することが可能です。先ほどの私のギャラクシーフライトの例で,記述すると下記のようになります。
はてな記法モードでの表の記述方法
|*搭乗日|*便名|*区間|*出発|*到着|*利用運賃|*PP|*代金|
|8月26日(金)|ANA 999|東京(羽田)-沖縄(那覇)|22:55|25:40|特割B|1876|18990|
|8月27日(土)|ANA 1000|沖縄(那覇)-東京(羽田)|3:30|5:50|特割C|1876|14690|
「はてな記法モード」の場合は,「|(バーティカルバー:日本語キーボードだと,Shift+¥)」でデータを区切って,見出し行にのみ「*」を先頭に付けると色が薄い灰色で表示されます。はてな記法の詳細は下記をご参照ください。
Markdownモードでの表の記述方法
|搭乗日|便名|区間|出発|到着|利用運賃|PP|代金|
|—|—|—|—|—|—|—|—|—|
|8月26日(金)|ANA 999|東京(羽田)-沖縄(那覇)|22:55|25:40|特割B|1876|18990|
|8月27日(土)|ANA 1000|沖縄(那覇)-東京(羽田)|3:30|5:50|特割C|1876|14690|
「Markdownモード」でもほぼ同じです。「Markdownモード」の場合も,「|」でデータを区切るのは「はてな記法モード」と同じですが,見出しを設定するために「*」は使わずに2行目に「—」を記述します。詳細は下記をご参照ください。
見たままモードでの表の記述方法は困難を極める
はてな記法やMarkdownに慣れている人でも,「|」でデータを区切って入力するというのは面倒くさいのではないかなと思われます。「見たままモード」の人にとっては「やってられるか!」というレベルである気さえします。面倒で画像で貼っちゃう気持ちもよくわかります。
というわけで,次から「見たままモード」においてhtml編集を用いて簡単に表を作成する方法を説明していきたいと思います。
はてなブログで簡単に表を作成する方法(簡易版)
はてなブログの「見たままモード」には,html編集画面もあります。したがって,表はエクセルで作成して下記のようなサイトでhtmlに変換する方が良いでしょう。この方法は,テラヤマアニさま(id:kowagari)に教えていただきました。
試してみましょう。まずエクセルで表を作成します。前提として,「はてな記法モード」や「Markdownモード」と同じになるように,見出し行には薄く灰色を付けていますが,普通のコピーだとテキスト情報だけがコピーされるので,塗りつぶし色は反映されません。

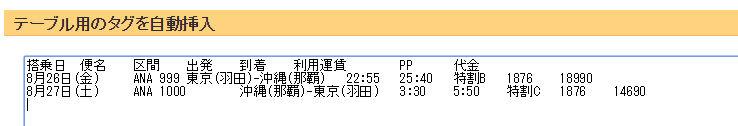
そして,これをこのようにコピーして,TAG index Webサイトの「テーブル用のタグを自動挿入」の欄に貼ります。

こんな感じになります。エクセルから直接に貼ると,データ間にタブ区切りが入っているので,ちょっと崩れていますが,この時点でもちょっとだけ表っぽいですね。

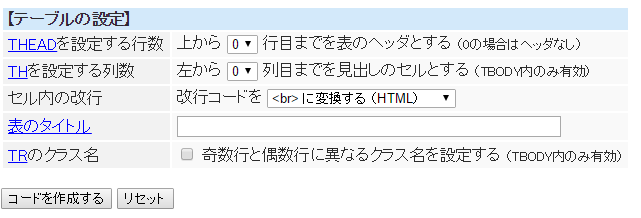
「テーブルの設定」でいろいろと設定が可能です。例えば,THEADを「1」,THを「1」にしておけば,1行目と1列目が見出しとして太字になります。しかし,今回はそのまま「コードを作成する」をクリックしてみましょう。

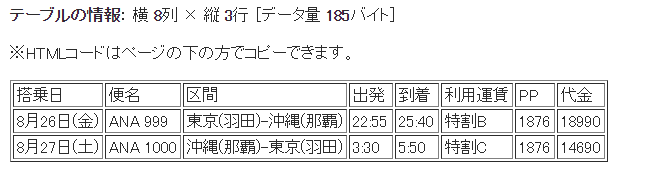
こんな感じの表が出来ました! とりあえずきちんと表になっていますね。

あとはその下の「コード選択」をクリックすると,上記のようにHTMLコードが選択されて反転しますので,右クリックで「コピー」をして「見たままモード」のHTML編集画面で適当な場所に貼ってください。

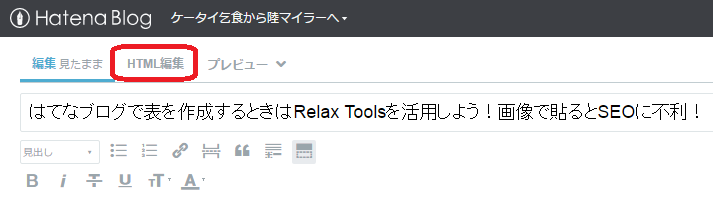
この部分ですね。「HTML編集」でタブを切り替えて,先ほどコピーしたHTMLコードを貼ればOKです。下記が完成品です。
| 搭乗日 | 便名 | 区間 | 出発 | 到着 | 利用運賃 | PP | 代金 |
| 8月26日(金) | ANA 999 | 東京(羽田)-沖縄(那覇) | 22:55 | 25:40 | 特割B | 1876 | 18990 |
| 8月27日(土) | ANA 1000 | 沖縄(那覇)-東京(羽田) | 3:30 | 5:50 | 特割C | 1876 | 14690 |
はてなブログで簡単に表を作成する方法(エクセルアドインRelax Tools版)
さて,次にさらに便利なツールをご紹介します。ただし,インストールが必要なので,使い始めるまでに若干の面倒を感じつかもしれません。エクセルアドインのRelax Toolsを使う方法です。言うまでもありませんが,エクセルがインストールされていることが前提です。
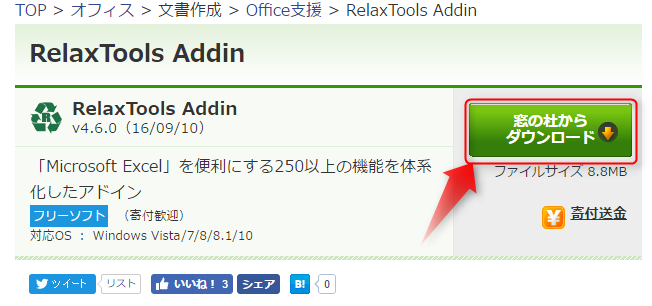
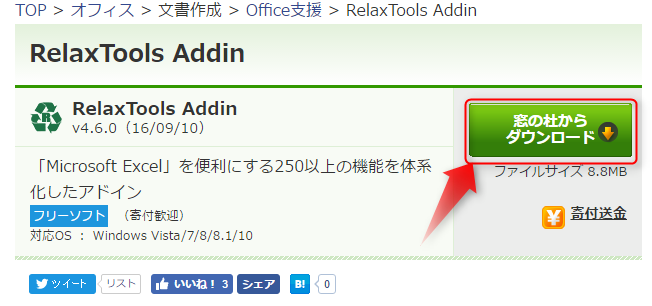
まず,上記のページにアクセスし,ダウンロードしましょう。

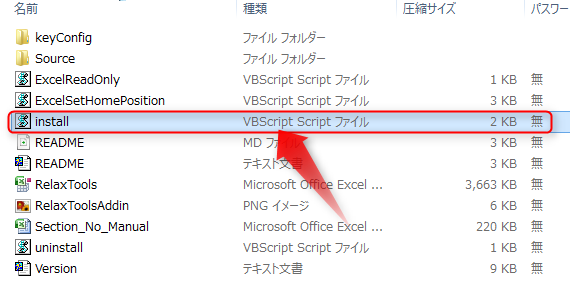
赤い矢印の部分をクリックするとダウンロードが始まります。ダウンロードしたファイルを展開すると下記のようなファイルが入っています。

この中の「install」というファイルをクリックして,アドインをインストールしてください。

そうすると,いつもの見慣れたエクセルのツールバーに,「Relax~」という項目が追加されていることが確認できます。注意して欲しいのは,Relax Toolsアドインをインストールすると,エクセルを立ち上げる度に読み込むことになりますので,若干,立ち上がりが遅くなる感覚があります。私は許容範囲内と思っていますが。
さて,それでは実際に使ってみましょう。Relax Toolsを使う場合は,エクセル上での塗りつぶしなどの装飾もHTMLに反映されます。したがって,見出し行に着色するなどを自力でやってもいいのですが,Relax Toolsで自動でも出来ます。

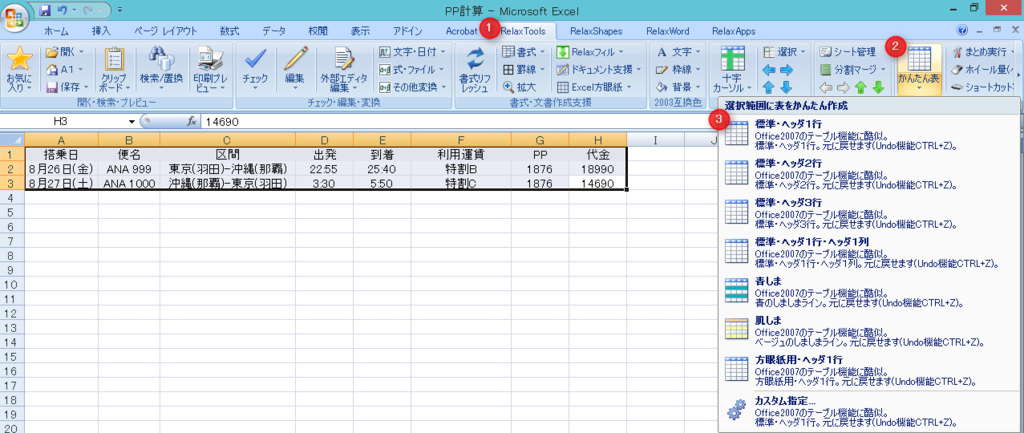
ちょっと画像が小さくなってしまいましたが,表にしたい部分を選択した状態で,1「ツールバーのRelax Tools」,2「かんたん表」,3「標準・ヘッダ1行」で見栄えの良い表が作成できました。

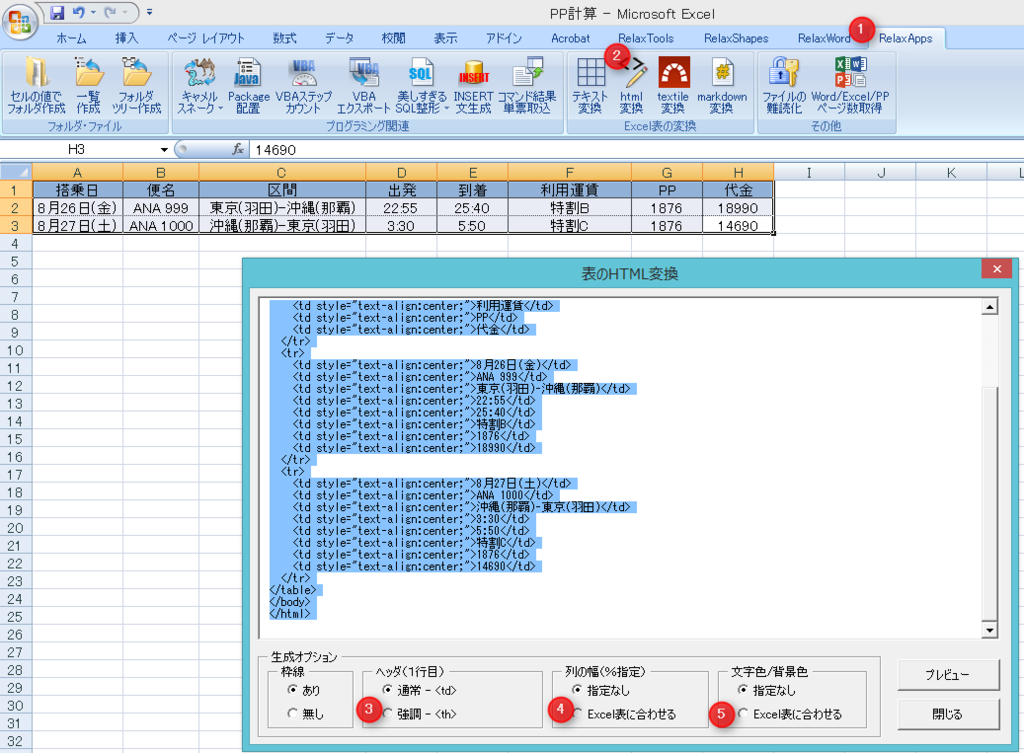
続いて,表にしたい部分を選択した状態で,1「Relax Apps」,2「html変換」をクリックすると,htmlを別ウィンドウで表示してくれます。3「ヘッダを強調」,4「列の幅をExcel表に合わせる」,5「文字色/背景色をExcel表に合わせる」を選択しておくとなお良いでしょう。
ちなみに,AMFさま(id:anamileagefreak)の指摘で気づいたのですが,上記画像の一番左「枠線」を「あり」にしていると,スマホサイトで不具合が起きるとのことです。したがって,「枠線」も「無し」にしておいた方が無難です。
さて,これで表示されたhtmlでは,なぜか右クリックが使えないので,CTRL+Cでコピーして,はてなブログのhtml編集モードで貼ってください。下記の部分ですね。

はい。これがRelax Toolsで作成した表です。「かんたん表」の見出し行の青色も反映されていますね。
| 搭乗日 | 便名 | 区間 | 出発 | 到着 | 利用運賃 | PP | 代金 |
|---|---|---|---|---|---|---|---|
| 8月26日(金) | ANA 999 | 東京(羽田)-沖縄(那覇) | 22:55 | 25:40 | 特割B | 1876 | 18990 |
| 8月27日(土) | ANA 1000 | 沖縄(那覇)-東京(羽田) | 3:30 | 5:50 | 特割C | 1876 | 14690 |
ちなみに,先ほどのエクセル画像の2の部分で,「markdown変換」も選べます。「Markdownモード」を使っている人にも便利なのではないでしょうか。
おまけ:カスタムURLも導入しよう
あと,はてなブログで生成される下記のような標準URL(entry/年/月/日/時刻)もSEO的にはよくないということ,はぴらき合理化幻想(id:hapilaki)さんの記事で勉強しました。
例:http://www.k-taimiler.com/entry/2016/07/04/221500
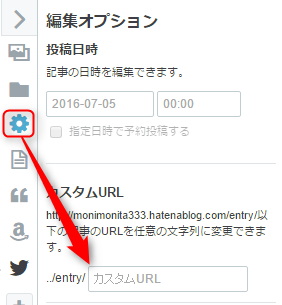
過去記事に関しては,URLを変更するとGoogleのインデックスから外されたり,リンク切れが起こったりするので,そのままにしておいた方が良さそうということです。というわけで,今度からはカスタムURLにします! 方法は下記画像をご参照ください。

画像の「カスタムURL」のところに入力するだけです。大文字も反映されます。
まとめ
いかがでしたでしょうか? ちょっと大変そうと思われたかもしれませんが,慣れるとそれほどの手間ではありません。表を画像で貼ると,SEO(検索エンジン最適化)が弱くなるだけでなく,修正の度に画像をアップロードすることになります。
htmlで貼っておけば,軽微な修正であれば,「見たままモード」で直接に修正できるので,メンテナンス性も上がりますよ! 以上,少しでもお役に立てば幸いです。SEOについて勉強してみよう!という方は,ぜひ下記の本なども読んでみてください。
もちろん,ネット上にもバズ部さんなど有料サイトも多数あります。千里の道も一歩から! ブログを続けていくつもりなら,長期的な視野で工夫を重ねていきましょう。

















しんさくさま
コメントありがとうございます。参考にしていただけて大変うれしいです。少しでもお役に立てば幸いです。
はてなブログで簡単に表を作成する方法を探していたので、参考にさせていただきました。ありがとうございました。