他サイトの研究をしていると「色」を調べたくなったりしませんか?

ブロガーの皆さん向けではありますが,他サイトを研究していると「センスのいい配色してるなー」と感心することはありませんか?
また,背景色のあるフリー画像(改変可)の一部を消したいときに,「背景画像と同一の配色ってどうやって探すの?」と悩まれている方もいるかもしれません。
実はWebサイトにあるすべてのコンテンツの配色は,HTMLカラーコードを調査することが可能です。本記事では,HTMLからカラーコードを調べる二つの方法を紹介します。参考になれば幸いです。
HTMLカラーコードとは
HTMLカラーコードとは、HTMLで色を表現するための文字列です。
「#ff0000」のように、#(シャープ)の後の16進数(0~9+A~F)6桁の英数字で色を表したもの。左から2桁ずつ、R(Red)・G(Green)・B(Blue)の数値を示し、それらを加法混色したときの色を表す。各RGBの値が00に近いほどその色が薄く、ffに近いほど濃くなる。各16×16=256段階で、この組み合わせにより合計16777216色を表現することができる。
上記で説明されているように,#(シャープ)のあとの6桁の英数字で表すのがHTMLカラーコードであり,このHTMLカラーコードはR(Red)・G(Green)・B(Blue)の256段階の数字の組み合わせで表されます。
例を挙げると,red(赤)のHTMLカラーコードは,
- #ff0000
そのRGBは,
- R:255 G:0 B:0
となります。HTMLカラーコードとRGBの組み合わせを調べるには,原色大辞典さまが圧倒的に便利です。
既存のWebサイトのHTMLカラーコードを調べる方法
既存のWebサイトのHTMLカラーコードを調べるには,画像をキャプチャして,ペイントで開き,スポイトで抜き出して10進数を16進数に変換するという非常に原初的な方法が有名ですが,初心者には意味不明でしょう。
というわけで,有名なツールを二種類紹介したいと思います。申し訳ないのですが,Macはよくわかりません。Windowsであれば,下記の2択かと思われます。
- Chrome使用者:拡張機能ColorPick Eyedropper
- それ以外:パワースポイト
Chrome拡張機能ColorPick Eyedropper
WindowsユーザーかつChromeユーザーであれば,既存のWebサイトのHTMLカラーコードを調べるには,ColorPick Eyedropperが断然にオススメです。私も愛用しています。
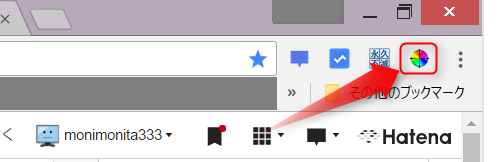
ダウンロードすると,下記のようにChromeブラウザの右上にColorPick Eyedropperのアイコンが表示されますので,それをクリックします。

ColorPick Eyedropperを起動した状態でWebサイトをクリックすると、HTMLカラーコードを調べ放題です。

というわけで,本ブログの「もにもにた」アイコンの画面の部分のHTMLカラーコードを調べてきました。もともと,いらすとやさんの画像を改変して作成したアイコンなので,配色とか自分で考えたわけではないんですよね。アイコン作成の経緯は下記の記事で説明しています。
そんなわけで,「もにもにた」アイコンの画面の部分のHTMLカラーコードを調べてみました!
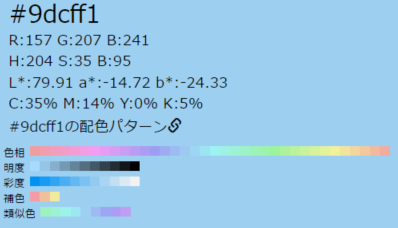
- #9DCFF1
だそうです。さらに詳しく知りたい場合は,原色大辞典さまを頼るといいと思います。

こういう色だそうです。なるほど。
単に色を調べたいというニーズはそれほどないかもしれませんが,色の組み合わせ(配色)は,Webデザインで大きいところです。他のWebサイトの研究で,配色を忠実に復元できるというのは,知っておいて損はない知識だと思います。
パワースポイト
普段使いのブラウザがChoromeではないという場合で,Windowsであればフリーソフトのパワースポイトも有力な候補となります。
これもほとんどColorPick Eyedropperと使い勝手は変わりません。

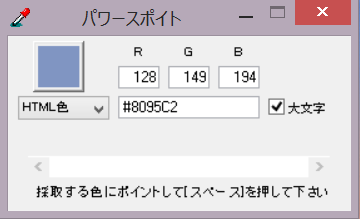
パワースポイトを起動すると上記のような小さなウィンドウが表示されます。あとはマウスポインタを置いた部分のHTMLカラーコードを自動で取得します。HTMLカラーコードだけではなく,RGBも自動取得するので,簡便性という意味ではColorPick Eyedropperよりも便利かもしれません。
まとめ
ブログの改良方法ってたくさんあると思うのですが,「デザイン」とか「配色」とかはセンス勝負の部分がありますよね…。正直,私は苦手な分野です。しかし,他サイトの研究は欠かしてはいません。めっちゃ素敵でオサレなサイトは作れなくとも,見出し部のデザインなどを見て,
「この配色はいいな」
程度の発見はします。そのときに,Webサイト上の配色を調べることができる方法を知っていれば,大きいのではないかと思います。少しでもお役に立てば幸いです。
「ブログの書き方」全般については上記の記事をどうぞ。


















コメントを残す